Appearance
1. 主题切换
系统自带了两套主题:明亮(DefaultLight)和暗色(DefaultDark)
js
// 使用样式系统
let styleSystem = stage.styleSystem;
// 切换到'明亮'主题(默认生效的主题)
styleSystem.setTheme('DefaultLight');
// 切换到'暗色'主题
styleSystem.setTheme('DefaultDark');2. 定义样式类
styleSystem的defClass()方法可以定义样式类,类似CSS的样式类,如下:
规则是"."开头,例如: ".active"、".myStyle"。
js
// 使用样式系统
let styleSystem = stage.styleSystem;
// 定义一个类似'玻璃'的样式
styleSystem.defClass('.glass', {
// 边框
borderColor: '#F0F0F0',
borderRadius: 5,
borderWidth: 1,
// 边框与里面图形的内间距
padding: 8,
// 背景颜色
backgroundColor: 'rgba(128,128,128,0.2)',
// 图形绘制参数
lineWidth: 1,
strokeStyle: 'gray',
// 字体大小
fontSize: '12px',
});
// 使用上面定义好的样式
node.addClass('.glass');
link.addClass('.glass');
// 移除
node.removeClass('.glass');3. setStyles()方法设置样式
使用setStyles()方法,可以直接修改某个图元的样式:
js
// 一次设置多个属性
node.setStyles({
fillStyle: 'blue',
lineWidth: 2,
//...
});
// 一次设置一个属性
node.setStyle('fillStyle', 'blue');
node.setStyle('lineWidth', 2);4. 样式优先级
将jtopo的样式系统看做三层堆叠的结构。
优先级从低到高:1. setTheme() 2. addClass() 3. setStyles()
1. addClass() 里的定义优先级永远高于 setTheme() 主题中的设置。
2. setStyles() 里的定义优先级永远高于 addClass() 的样式设置。
3. 样式发生覆盖时,优先级最高的生效,与设置的 **先后顺序无关**。应尽量使用addClass()的方式,比较灵活。
demo中经常使用setStyles()是因为代码少且简单,实际生产中应**多用addClass()**方式.
4.1. Node对象:
样式大部分属性命名和效果基本上都遵循了Html5-CSS和Canvas绘图属性定义:
1. 边框、背景和字体颜色的设置遵循Html5-CSS,例如:
js
// 节点边框和背景
node.setStyles({
border:'1px solid gray',
backgroundColor: 'green',
color: 'white',
});1. 内部图形的线条和填充等属性遵循Canvas绘图定义,例如:
js
// 节点内部图形的填充和线条,setStyles和CSS功能完全等价,只是语义上做了区分:
node.setStyles({
strokeStyle: 'red',
fillStyle:'orange',
globalAlpha: 0.5,
lineWidth: 3
});4.2. Link对象:
1. 统一遵循Canvas绘图定义,例如:
js
// 线条颜色和宽度
link.setStyles({
strokeStyle: 'red',
lineWidth: 3,
lineDash: [5, 2]
});Link对象没有边框和背景.
5. 更多示例
js
// 可以用类似CSS语法设置更多属性,涉及语法详细可以参考CSS相关教程。
circleNode.setStyles({
// 边框
borderWidth: 10,
// 边框颜色
borderColor: '#808080',
// 图形填充颜色
fillStyle: 'rgba(0,0,255,0.2)',
// 背景颜色
backgroundColor: 'rgba(0,128,0,0.5)',
// 圆角,流行的浏览器也支持数组: [5, 0, 5, 0],可以给每一个角设置不同弧度
borderRadius: 5,
// 字体样式 字体大小 字体名称
font: 'bold 11px sans-serif',
// 文字颜色
color: 'gray',
// 文字在节点上的位置
textPosition: 'center',
// 文字左右对齐方式(水平方向)
textAlign: 'center', // 左右居中
// 文字基线(垂直方向)
textBaseline: 'middle'
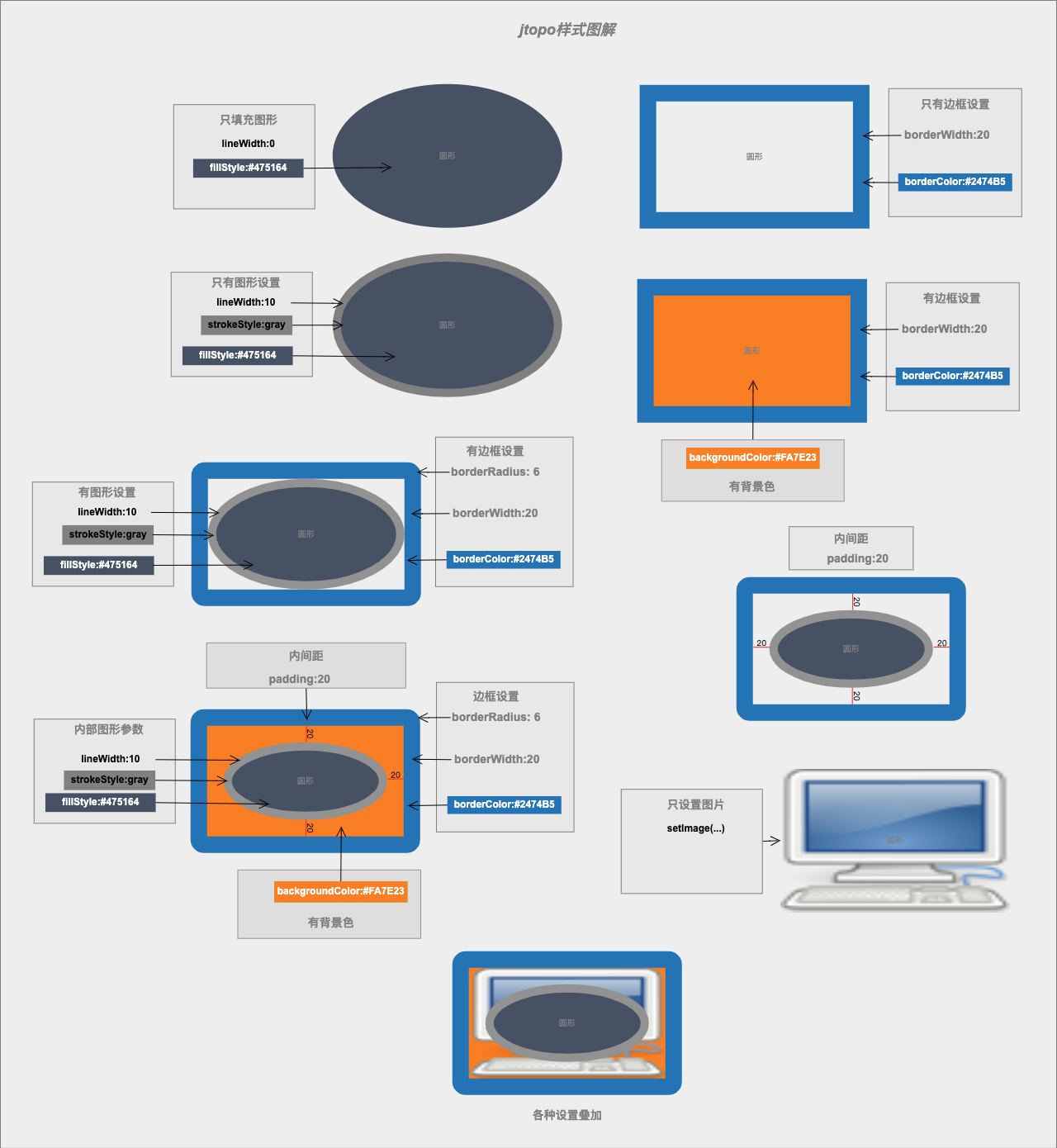
});6. 节点样式图解:

可以将图片单独打开放大查看.
7. 自定义主题
js
import { Stage, Layer, Node, Link, EllipseNode, ShapeNode , Assets} from '@jtopo/core';
// 基于默认主题('DefaultLight'),定义一个新的主题,名字叫:MyTheme
let myTheme = styleSystem.defTheme('MyDark', 'DefaultDark');
// 查看定义
console.log(myTheme.getStyle('Node'));
console.log(myTheme.getStyle('Link'));
// 修改部分定义
myTheme.setStyle('Node', {
borderColor: 'gray',
borderWidth: 9,
borderRadius: 3,
backgroundColor: 'black',
color: 'white',
textPosition: 'center',
textBaseline: 'middle',
lineWidth: 0,
});
myTheme.setStyle('EllipseNode', {
strokeStyle: 'gray',
lineWidth: 9,
fillStyle: 'black',
textPosition: 'center',
textBaseline: 'middle',
});
myTheme.setStyle('Link', {
strokeStyle: 'gray',
lineWidth: 3,
});
// Link上的标签
myTheme.setStyle('Link.Label', {
fontSize: '12px',
fontWeight: 'bold italic',
color: 'gray',
});
// Link上的箭头
myTheme.setStyle('Link.Arrow', {
strokeStyle: 'gray',
fillStyle: 'gray'
});
// 应用
stage.styleSystem.setTheme('MyTheme');