Appearance
1. 基础对象讲解
jtopo的核心对象有:
TIP
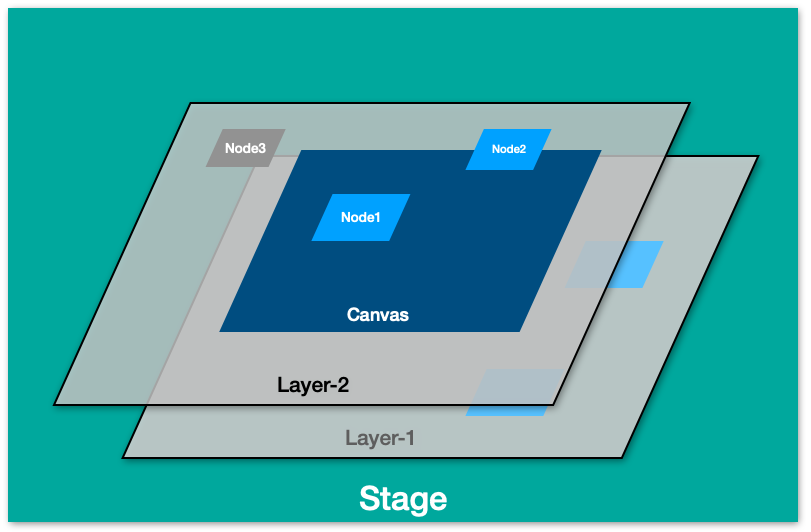
Stage、Layer、Canvas、Node、Link, 关系如下图:

Stage、Layer和Node关系
1.1. 顶层对象(Stage)
核心对象之间存在层级结构,最顶层的为Stage,管理一个或者多个Layer(目前支持一个Layer),可以对Layer进行管理:添加、移除。
提供视图模式切换(普通、框选、拖拽、编辑、锁定)。
代码示例:
js
const stage = new Stage(document.getElementById('divId'));
stage.show(); // 显示出来1.2. 层对象(Layer)
Layer 是一个抽象对象,默认是完全透明的,上层对象为Stage。
一个Layer下面可以有多个Node、Link对象, 放入Layer后才可能显示出来。
一个Layer对象对应一个Canvas。
代码示例:
js
const stage = new Stage();
const layer = new Layer(stage);
layer.name = 'layer-1';
//…
stage.show(); // 显示1.3. 节点对象(Node)
用户操作的核心两个对象Node 、Link之一,后面简称为:图元。
Node给人的形象是一个矩形,有坐标(x,y) 和 宽高尺寸(width、height)。
可以指定一个文本字符串,默认显示在矩形的下方中间位置。
Node对象的外观可以通过setStyles()方法设置,核心的外观属性有:边框颜色、填充颜色、字体颜色、字体(大小、加粗等CSS Font支持的都可以)、圆角。
代码示例:
js
const stage = new Stage();
const layer = new Layer(stage);
// 放入Stage
const node = new Node('Node-1');
layer.addChild(node); // 放入Layer
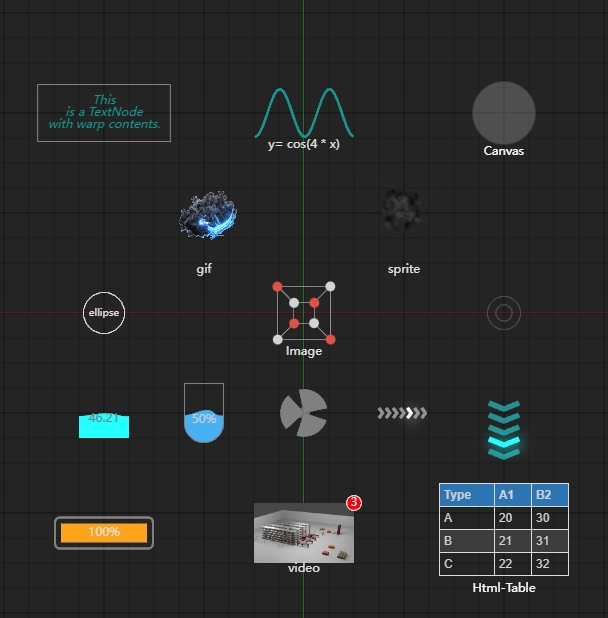
stage.show(); // 显示出来各种Node效果如下:

1.4. 连线对象(Link)
用户操作的核心两个对象之一。
Link给人的形象是连线,有起始点和结束点,一般用来表示关系、流向等。
可以指定一个文本字符串,默认显示在连线的中间。
Link对象的外观可以通过setStyles()方法设置,核心的外观属性有:颜色、线条粗细、字体颜色、字体(大小、加粗等CSS Font支持的都可以)。
代码示例:
js
const link = new Link('Link',fromNode,toNode);
layer.addChild(link);各种Link效果如下:

2. 系统介绍
根据功能分类,从概念上细分出了不同的子系统来处理不同的功能需求:
1. 样式系统 (StyleSystem)
2. 输入系统(InputSystem)
3. 动画系统 (AnimationSystem)
4. 序列化系统 (SerializerSystem)
5. 动效系统 (EffectSystem)
6. 布局系统 (LayoutSystem)
7. 图系统 (GraphSystem)
请参考左侧对应的目录和章节