Appearance
1. 坐标系统
坐标分三类:
TIP
- 屏幕坐标:以画布(Canvas)的左上角为原点:0,0,固定永不变。
- 世界坐标:原点0,0 初始位于画布的中心,随相机平移,缩放变化。
- 对象本地坐标(Node):以父对象的中心为原点:0,0,随父对象变化(平移、缩放、旋转等)。
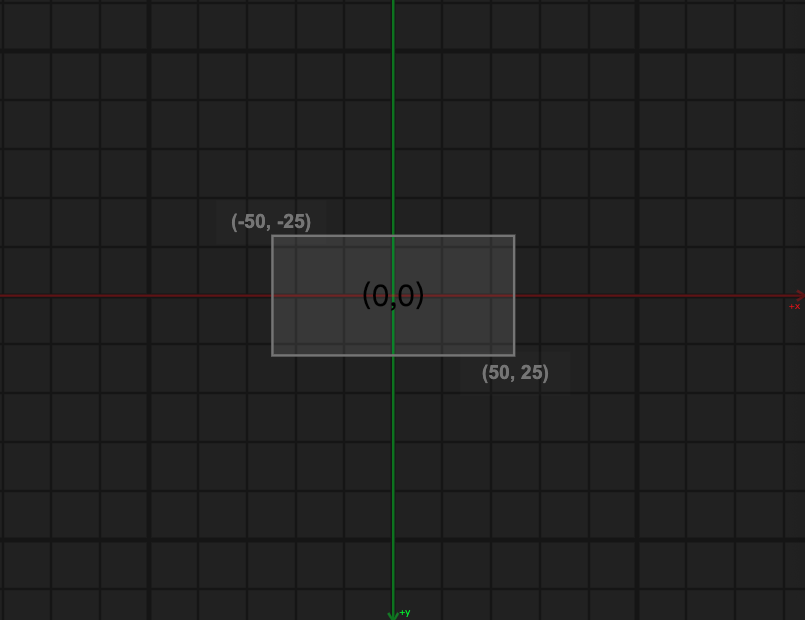
2. 定位示例
js
// 坐标
node.setXY(0, 0);
// 尺寸
node.resize(100, 50);
// 根据上面坐标和尺寸,得出:左上角坐标( -50, -25), 右下角(50, 25)
// 如下图所示:
js
// 可以通过 left、top、right、bottom配合x、y读取和设置
node.left = 0;
console.log(node.x); // 50
console.log(node.right); // 100
node.bottom = 0;
console.log(node.y); // -25
console.log(node.top); // -50
// left、top、right、bottom 只是x、y的访问器
// node.left 等价于: node.x - node.width / 2;
// node.bottom 等价于: node.y + node.height / 2;3. 父子关系
Node和Link都有parent 和 children 属性
js
layer.removeAllChildren(); // 清空
layer.children.length == 0; // true
let node = new Node();
layer.addChild(node); // node.parent === layer -> true
layer.children[0] === node; // true node 在 layer.children集合里
//...
layer.addChild(node2);
layer.addChild(link3);
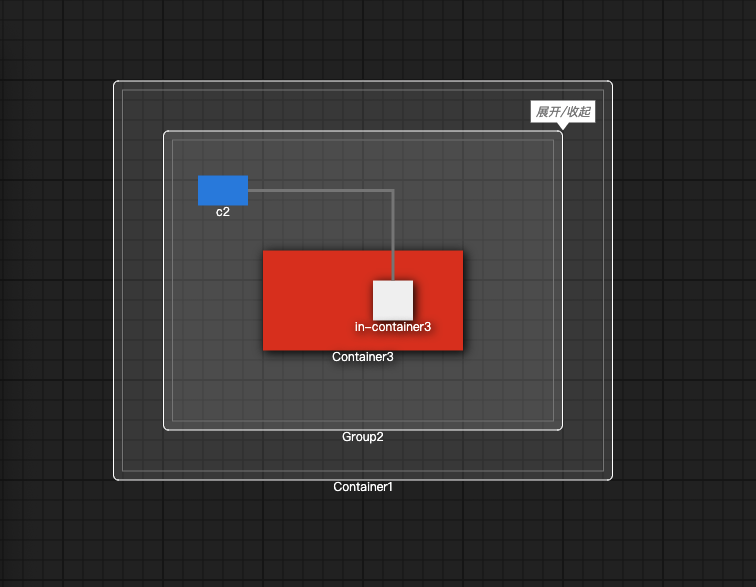
// 此时node、node2 和 link3 的 parent相同都是:layer对象示例: 
4. Link对象的parent属性
Link的parent属性可能会自动变换(例如所连接的节点父对象不同,或存在多层嵌套的时候)