Appearance
第一个程序(Helloworld)
新建一个文本文件,命名为 helloworld.html,文件内容:如下(可以复制粘贴到你的编辑器中):
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jtopo helloworld</title>
</head>
<body>
<!-- 用于渲染显示的div -->
<div id="divId" style="height:600px;width:680px;border:1px solid gray"></div>
<script type="module">
// 替换成实际路径
import {Stage, Layer, Node, Link} from './jtopo_npm/core/index.js';
const stage = new Stage('divId');
const layer = new Layer(stage);
const fromNode = new Node('From', 200, 200, 40, 40);
const toNode = new Node('To', 400, 200, 40, 40);
// 设置节点填充颜色
fromNode.setStyles({
fillStyle: 'orange'
});
toNode.setStyles({
fillStyle: 'blue'
});
const link = new Link('Link',fromNode,toNode);
layer.addChild(link);
layer.addChild(fromNode);
layer.addChild(toNode);
stage.show();
</script>
</body>
</html>script 标签里的 type="module" 不能缺少。
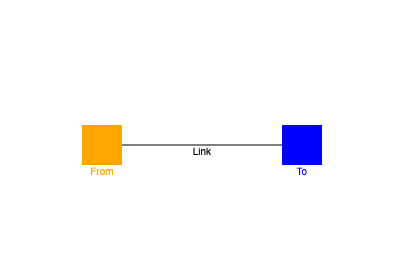
用浏览器打开该完整的helloworld.html,查看运行效果如下: